ご訪問ありがとうございます。
じゅりいです。
適当に書いた記事からちょっと時間をかけて作った記事まで、クオリティはまちまちですが、何とか今のところ1日1記事の投稿を実践しています。
記事が増えるたびに新しいカテゴリーを作っていたら、何だかごちゃごちゃしてきてしまいました(~_~;)
これじゃあ、カテゴリーに分けてる意味がなくなってくる気がして、何とかならないかといろいろと調べているうちに、「カテゴリーの階層化」ができるという記事を発見しました。
「階層化」と言うと「何ですかそれは?」と思ってしまいますが(私がそうでした)、要するに「親カテゴリー」と「子カテゴリー」を作ってツリー表示させる、ということです。
こちらの方の記事を参考にさせていただきました。
ありがとうございます!!
HTMLとか、CSSとか、全く無縁の生活を送ってきた私にはハードルが高かったですが、ちょっとずーつ進めて何とかできたので、手順を書き残しておこうと思います。
※2020年7月にWordPressへ移行しました。
まず、パンくずリストを表示させる
皆さんはもう導入されていると思いますが、私のように「知らなかったよ!」という方用に書いておこうと思います。
いろんなブログを拝見していると、時々出てくる「パンくずリスト」という名前。
「何がパンくず?」とずーっと思ってました(笑)
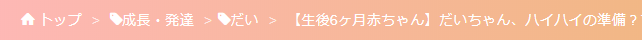
こういうのがパンくずリストっていうんですね。

どうやって表示させるんだろう?できたらいいなー、くらいに思っていて全然他人事だったのですが、カテゴリー階層化には必須科目のようです(◎_◎;)
ちなみに、「パンくずリスト」の名前の由来は、ヘンゼルとグレーテルが森の中で迷わないように通り道にパンくずを置いていったところから来ているらしいです。
最初に「パンくずリスト」という名前を見た時は、「ブログの記事をパンくず呼ばわりとは何事か!!」と勝手に憤っていて(笑)、「枝の葉リストとかに改名したらどうだ!!」なんていうことを妄想したりしていましたが、由来を知り納得しました(;・∀・)
これまたえいちてぃーえむえるとか使ってめんどくさいやつなんでしょ?
それが、そんなことなくて、数秒でできました!!
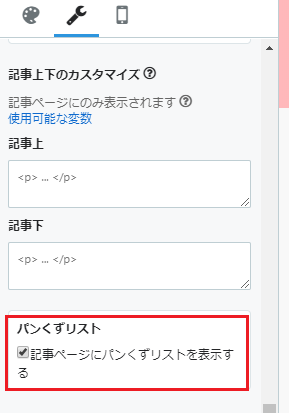
デザイン➡カスタマイズ➡記事と表示させると、このような画面になります。

あっ、これにチェックを入れればいいだけなんだ!!
はてなブログさん、何て優しいのかしら~(*´▽`*)
こんなに簡単にできるなら、もっと早く導入しておけばよかった、と軽く後悔すら覚えるほどでした・・
カテゴリーの階層化
パンくずリストの表示が終了したら、さっそくカテゴリーを階層化していきます。
まず、どのカテゴリーを親にするかを決めます。
私の場合、「成長・発達」というカテゴリーがあるのですが、子どもが二人なのでそれぞれ「しゃか」「だい」で階層化することにしました。
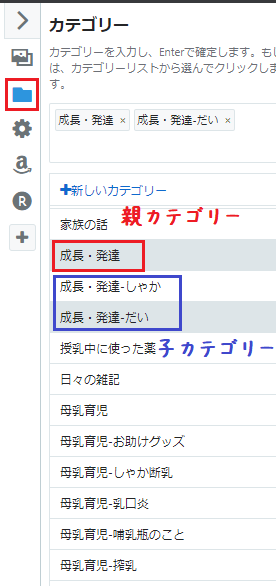
各記事の右のサイドバーにある「カテゴリー」で編集すると、便利でした。

親カテゴリーを「成長・発達」にして、子カテゴリーを「しゃか」「だい」とする場合、親カテゴリーはそのまま残しておき、子カテゴリーは「成長・発達-しゃか」「成長・発達-だい」というように、「-」で区切ります。
「-」だけで階層化できてしまうなんて、素晴らしいですね(*´▽`*)
調子に乗って、母乳育児など他のカテゴリーも同じように階層化してみました。
私はやっていませんが、階層化は3層まで可能だそうです。
また、階層表示させるためには、親カテゴリー・子カテゴリーの順に入力しておく必要があります。
順番間違えると階層表示されませんのでご注意を。
カテゴリー入力は、それぞれの記事編集でコツコツと行っていきました。
けっこう地道な作業でした・・
カテゴリーの表示設定をアルファベット順にする
階層表示させるためにはカテゴリーをアルファベット順に並べ替える必要があるそうです。
なぜそうする必要があるのかまではド素人の私には分かりませんでしたが、必要だと言われればやるまでです(笑)
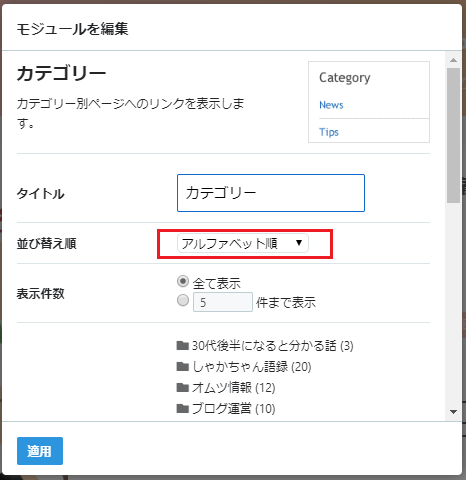
デザイン➡カスタマイズ➡サイドバーと進み、カテゴリーの編集画面を開きます。

並び替え順を「アルファベット順」に変更し、「適用」ボタンをクリックします。
私の場合、アルファベット順にすると「30代後半になると分かる話」が一番上に来るのがちょっと納得いかなかったですが、階層化のためには仕方ないです(~_~;)
スクリプトの設定とスタイルシートの設定
はい、ここから私の嫌いなHTMLの登場です(;´Д`)
フッタにスクリプトを、ヘッダにスタイルシートを貼り付けます。
貼り付けるHTMLは、先程ご紹介した記事からコピペさせていただきました。
詳しくはそちらをご覧ください。
(丸投げですみません💦孫引きも良くないですしね・・)
階層化表示されたか確認
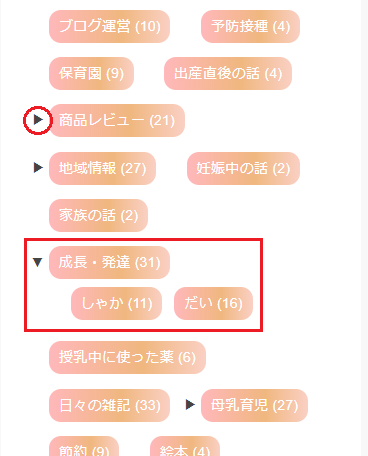
ここまでやってきて、ブログ画面できちんと階層化表示されるかを確認してみました。
すると・・・

できてました!!
黒の矢印がついている所が階層化されたカテゴリーです。
矢印をクリックすると、ちゃんと子カテゴリーも表示されました!!
ごちゃごちゃ感も少しすっきりしました。
感動です~(*´ω`*)
階層化は、早めにやっておいた方が楽かも
今回やってみて思ったのですが、記事数が増えてきてから階層化をすると大変です。
私のブログは100記事以上あるので、まだ全ての記事のカテゴリー編集が終わっていません(T_T)
もっと記事がたくさんあったら諦めていたかもしれないです。
階層化を考えている方は、早めにやっておいた方がいいですよ~(゚Д゚)ノ
最後までお読みいただき、ありがとうございましたm(__)m
こんな記事もあります。






コメント
コメント一覧 (4件)
初めましてこんにちは。
じゅりいさんの記事がすごく分かりやすかったです!
私のブログで紹介したいのですがよろしいですか?
id:shanti_kanaさん
コメントありがとうございます!お返事が遅くなり申し訳ありませんでした💦
そう言っていただけてとても嬉しいです(*´ω`*)ご紹介いただけるんですか?ぜひ、よろしくお願いします✨
ありがとうございます!
ちょっと今バタバタしているのですぐにではないと思いますが近いうち紹介させていただきます!
わ〜い!ありがとうございます!
こちらこそ、ありがとうございます(*´▽`*)