
訪問ありがとうございます。
じゅりいです。
先日、はてなブログプロにアップグレードし、さらに独自ドメインに変更しました。
まだそのネタで引っ張るかーって思われたかもしれませんが、やることいっぱいあるんですもの(;・∀・)
あ、いや、やらなくてもいいのかもしれませんが(笑)
分からない用語&作業が次々とわいて出てくるので、ほとほと疲れ果てているところです。
ブログの運営ってこんなに難しいんですね(◎_◎;)
ていうか、私が慣れてないだけ&歳のせいかもしれませんが・・・
独自ドメインを取得したということは、Googleアドセンスも見えてきたということで。
ブログ界隈ではアドセンスの審査がキビシイとか、ショボいブログでは通らないとかしょっちゅう見かけます。
でも、中には記事数めっちゃ少なくても通ったっていう人もいるみたいなので、何を基準に審査しているのか教えてもらいたいもんですが。
よく見かけるのが、
「プライバシーポリシー」と「お問い合わせフォーム」はあった方がいいということ。
なので、とりあえず設置してみることにしました。
例のごとく他のブロガーさんの記事を頼りに作成。
今回は「お問い合わせフォーム」を作成した時のことを書いてみようと思います。
Googleフォームでの作成手順
Googleのアカウントを持っていることが前提となります。
まず、Googleフォームを探す
Googleのアプリから「フォーム」というのを探します。
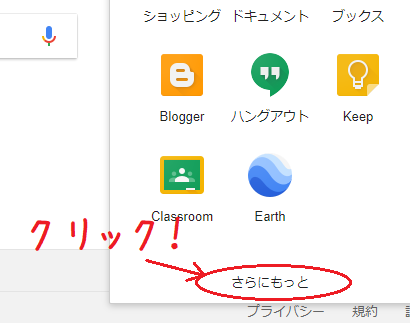
Googleアプリは、9つ四角が並んだマークから行けますよ。

赤丸部分がアプリです。
「フォーム」はアプリの中でもかなり下の方にあるので、表示されたアプリをどんどんスクロールしていき、「さらにもっと」をクリックします。

すると、すごい量のアプリが出てきます。
Googleってこんなにいろんな機能があったんだー、って感心してしまいました(゚∀゚)
何でもできますね、Googleってほんとすごい。
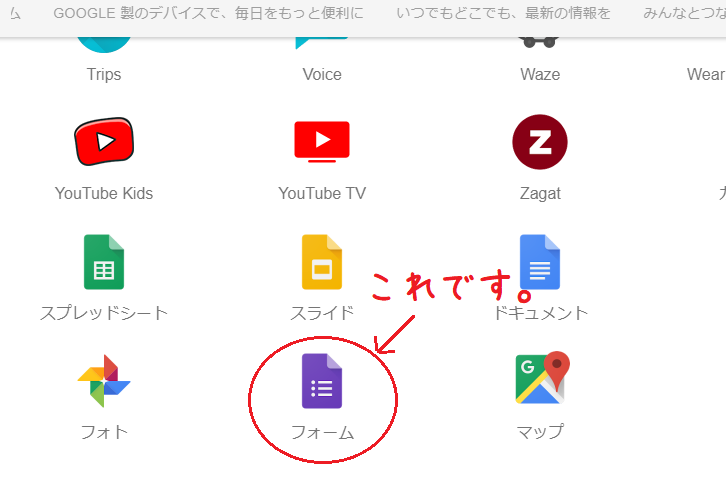
一番下までスクロールして、やっと見つけました。

これが「フォーム」です。
やっと発見。
個人的には、上の方にある「YouTube Kids」「YouTube TV」が気になります。
YOUTUBEとどう違うんだろ?
フォームを使う
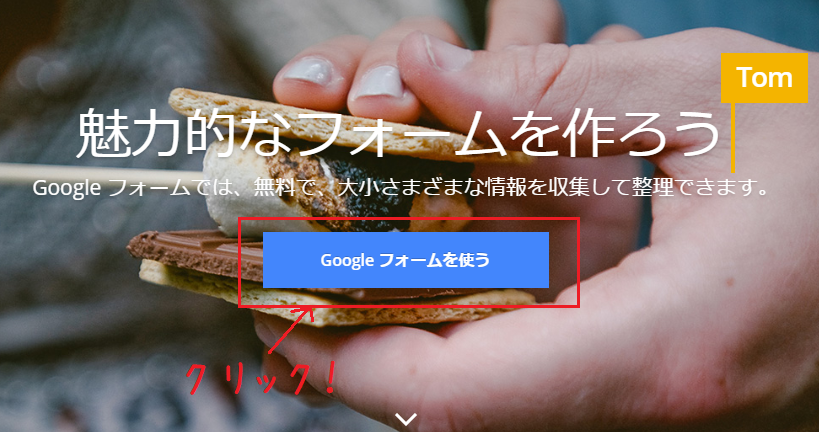
「フォーム」をクリックすると、このような画面になります。

「Googleフォームを使う」をクリックします。

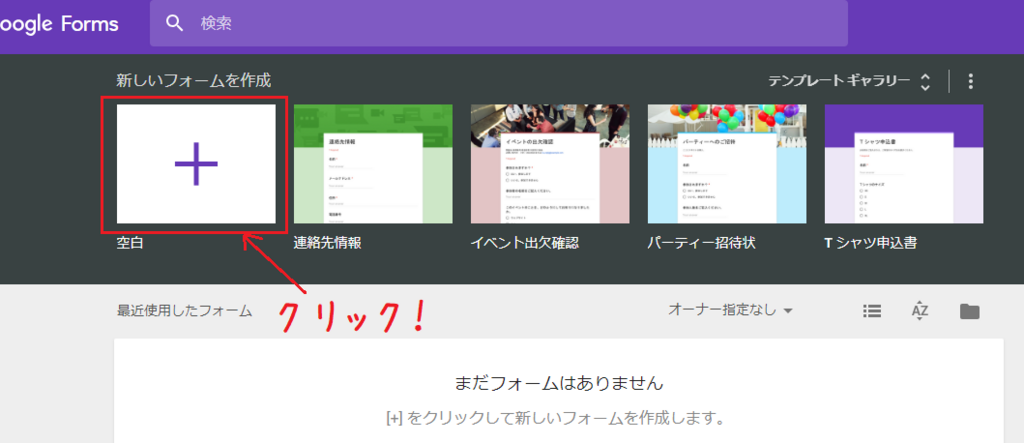
こんな画面に切り替わります。
フォームと言っても、いろいろあるんですねーー。
イベント出欠確認とか、パーティー招待状とか、ほんといろいろできてすごすぎる(◎_◎;)
アンケートなんかも作れるみたいです。
どうでもいいけど、一番右の「Tシャツ申込書」って何だろ???
どこにTシャツ申し込むためのやつ?
気になって眠れないよぅ(ToT)/~~~
ウソです(笑)全然気にならないけど、でも謎。
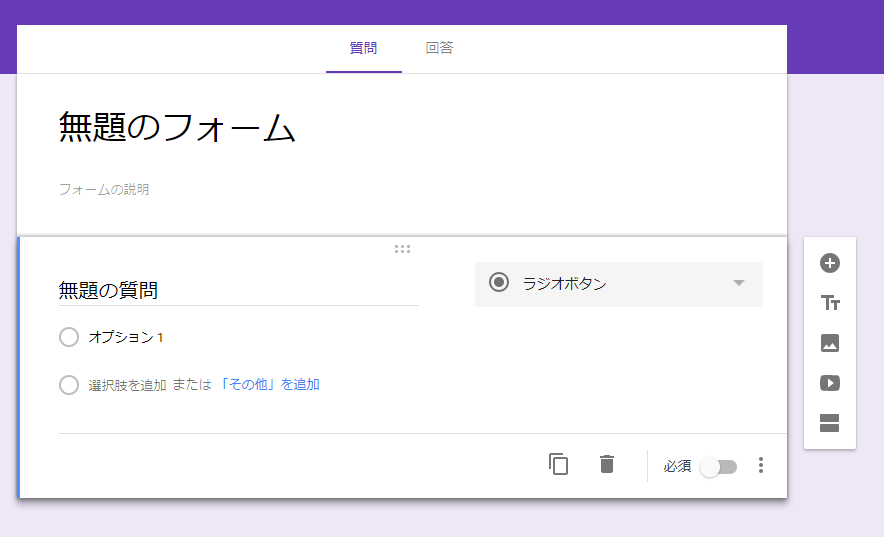
脱線しましたが、+マークをクリックすると、こんな画面になります。

この画面をいろいろと編集していきます。
フォームを編集
さっそく始めましょう!!
・お名前
・メールアドレス
・件名
・問い合わせ内容
以上の項目を作っていきますよ。

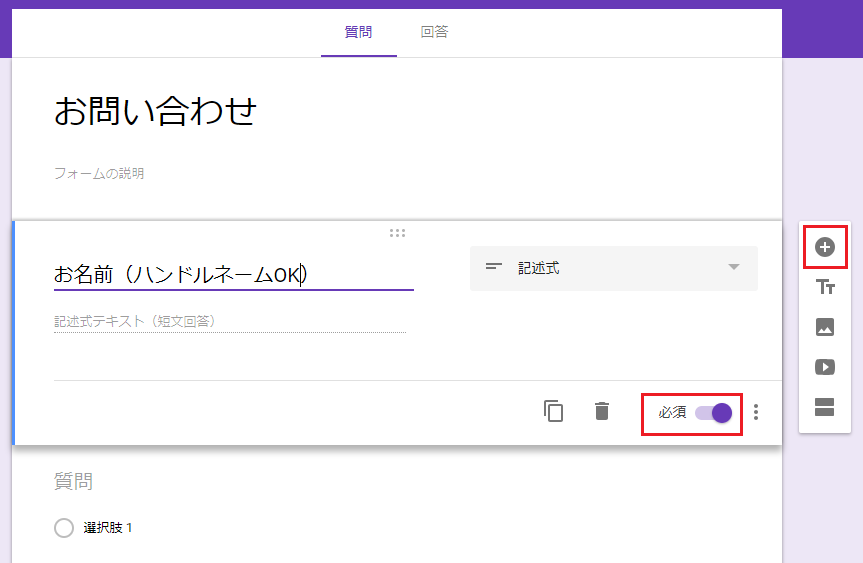
サイドバーの+ボタンで、入力項目を増やせます。
入力必須項目にしたい場合は、「必須」ボタンをスライドして設定します。

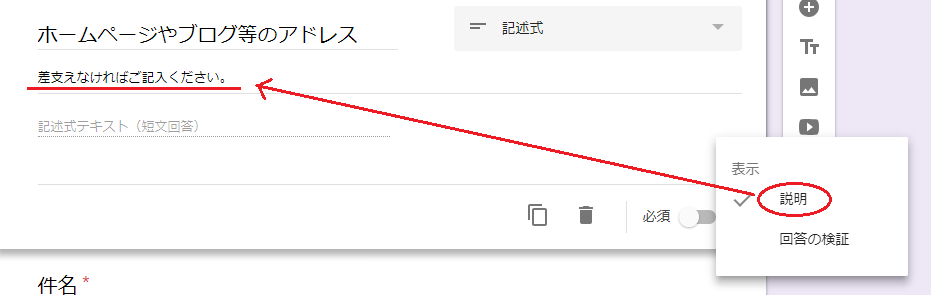
必須ボタンの隣の点三つをクリックすると、このような窓が登場して項目の詳しい説明を入力することができます。
先程の項目に加えて、「ホームページやブログ等のアドレス」も入れることにしました。
ハンドルネームとブログ名がつながらなくて「誰?」ってならないように(;^ω^)

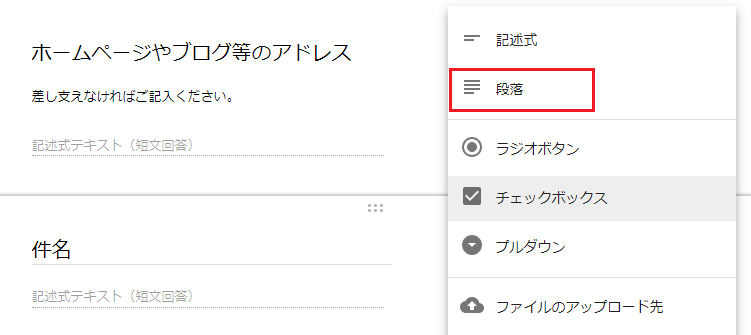
「記述式」というボタンをクリックすると、こんな感じでプルダウンが出てきます。
今回のお問い合わせフォーム作成には、「記述式」と「段落」しか使用しませんでした。
「記述式」はお名前や件名など短文回答に、「段落」はお問い合わせ内容など長文回答用に使いました。
「ラジオボタン」って聞きなれないものがありますが、これはアンケートとかによく出てくるボタンですね。
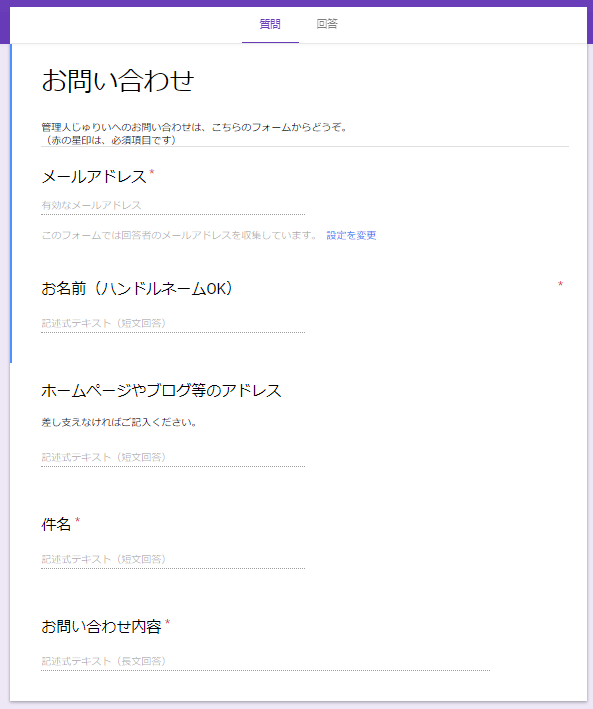
完成したのがこちらです。

よーく点検して、おかしい所がないかチェックします。
仕上げをします
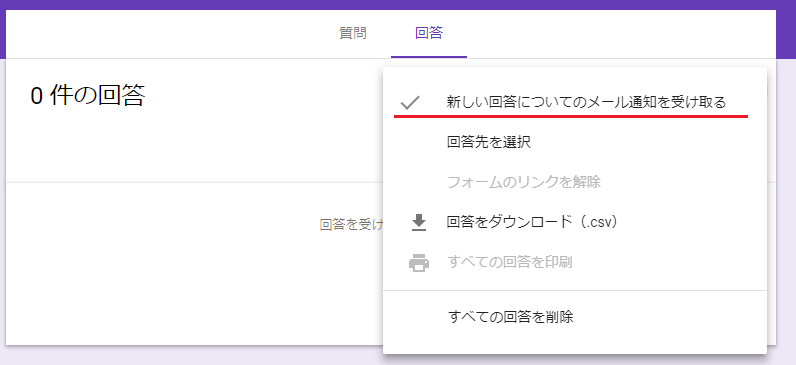
編集画面上部の「回答」をクリックすると、このような画面になります。

「新しい回答についてのメール通知を受け取る」にチェックを入れておけば、お問い合わせが来た時に作成したアカウントのgmailアドレスに通知が来ます。
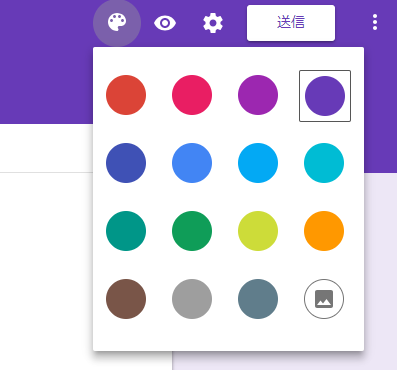
背景色を変更できるので、パレットのボタンからお好きな色に染めましょう。
写真とかもイケるようです。

自分のブログに貼り付けるためのコードを取得
全て終わったら、下の「送信」ボタンをクリックします。

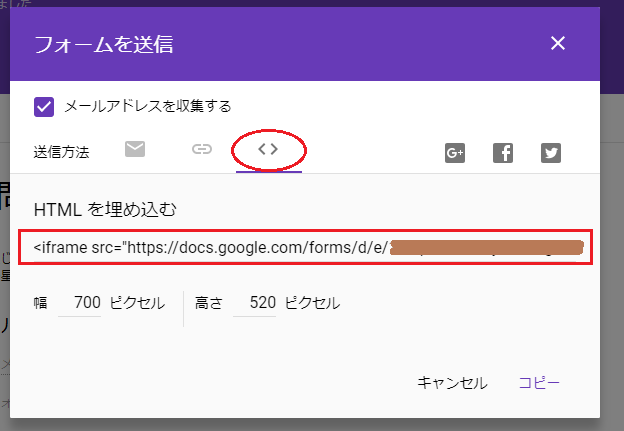
すると、こんな画面が出てきます。

「<>」をクリックすると、HTMLが表示されます。
コピーしてブログに貼り付けます。
ブログに貼り付ける
できあがったお問い合わせフォームを自分のブログに貼り付ける作業です。
はてなブログPROをお使いの方は、「固定ページ」で作成すると便利ですよ。
無料版にはないらしいですが、私はPROにしてからも「固定ページ」の存在に気付きませんでした(;´・ω・)
無料版を利用されている方は、過去の日付で記事として書くといいみたいです。
管理画面左サイド、「デザイン」の下に「固定ページ」があるので、クリックして開きます。
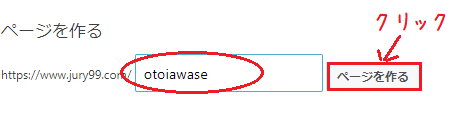
すると、こんな画面になるので、アドレスを決めて入力します。
私は単純に、「otoiawase」にしました。
分かりやすくていいでしょ?

できたら、「ページを作る」をクリックします。

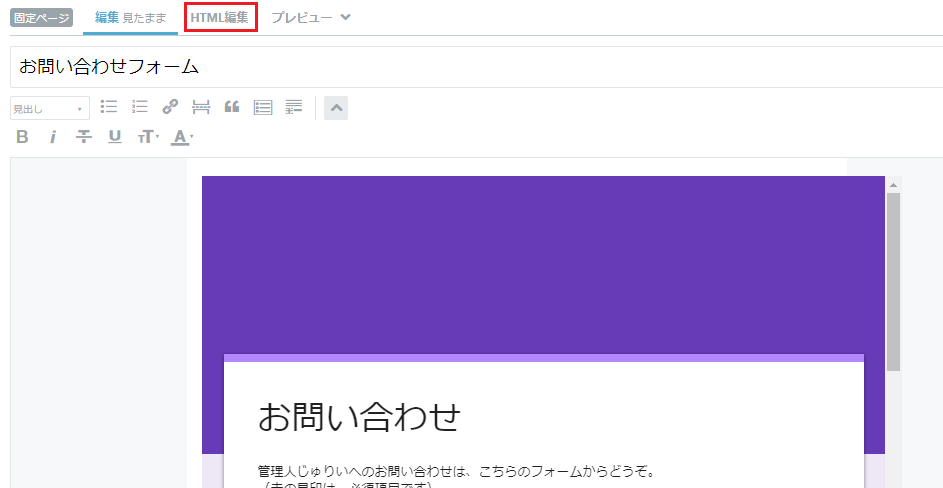
私の場合は、タイトルに「お問い合わせフォーム」と入力。
HTML編集に切り替えて、先程のコードを貼り付ければOKです。
「公開する」ボタンをクリック。
それから、サイドバーなど自分が貼り付けたい場所にアドレスを貼れば、お問い合わせフォームの完成です。

私はこのように、プロフィールの下に貼り付けました。
出来上がったら、試しに一度テスト送信してみてくださいね!!
最後までお読みいただき、ありがとうございましたm(__)m






コメント