
ご訪問ありがとうございます。
じゅりいです。
少し前から、ブログの表示速度を上げるべく、地味にいろいろ試しております。
写真を超小さくする方法なども活用中⇩
ブログに貼り付ける写真・画像サイズを縮小し容量を95%カットする方法。Googleフォト貼り付けより小さくして表示速度を上げたい!
今回はブログの顔とも呼べる「テーマ」についてです。
はてなブログのテーマで最も軽いテーマはどれなんでしょうか?
表示速度計測してみましたので、その結果を一挙公開したいと思います。
※この記事は、テーマの評価をするものではありません。表示速度のみに言及しておりますので、テーマのデザインや利便性については各自でご判断をお願いします。
ブログの表示速度が遅いとどうなる?
最近、ブログの表示速度が気になり始めていろいろ調べているのですが、表示速度が遅いといいことはひとつもないみたいです。
表示速度が遅いと・・・?
ブログの直帰率が上がる
1秒で表示される場合と比較し、3秒で32%、5秒で90%、6秒で106%、7秒で113%、10秒で123%上昇する、というデータがあります。
New Industry Benchmarks for Mobile Page Speed – Think With Google より
秒単位で直帰率がぐんぐん上がっていくと知り、戦々恐々です(゚Д゚;)



みんな忙しいから、数秒も無駄にできないってことなんですかね・・
スマホの場合、すぐ表示されないとパケット食うということもありますしねぇ。
SEO的に悪影響。検索順位が下がる?!
上記リンクにも書かれていますが、Googleでは特にモバイルページの速度とサイズが重要視されているらしいです。
有用で、なおかつ表示速度が速いサイトが検索順位上位に来るように評価されるということのようです。
私のサイト、モバイルの点数が20点・・・もうこれ絶望的じゃあないですか(/o\)
ブログの表示速度に影響を与えるもの
表示速度が遅くなる原因となるものは何でしょうか。
こんなものが考えられます。
- 写真・画像・動画
- テーマの種類
- シェアボタン
- JQueryを使用したもの(更新日の表示や、サイドバーの注目記事など)
それから、はてなブログだと「はてなスター」も表示速度を遅くする原因になるようです・・たくさんもらうと嬉しいはてなスターですが、全部リンクしますからね(;´Д`)
GoogleアドセンスやGoogleアナリティクスを導入していると、これまた表示速度に影響が出るという。
Googleから表示速度速い方がいいよと言われるけど、Googleのサービスで遅くなるというジレンマ(>_<)
アドセンスやアナリティクス使っていると、PageSpeed Insightsでは100点は出ないらしいです。
それと、ブログサービスによっても速度はけっこう違うみたいです。
テーマの影響はかなり大きい
調べてみると、利用しているテーマで速度がけっこう左右されるという記事をよく見かけます。
現在当ブログは「Haruni」というテーマを利用していますが、どのくらいの速度なのか?重いの?軽いの?
気になって夜も眠れなかったので(嘘です)、調べることにしました。
はてなブログのテーマ別表示速度、一挙公開!
今回は、PageSpeed Insightsを使って各テーマの表示速度を測定しました。
表示速度測定時の状況
時間帯・地域・回線・PCなどの状況で速度が変わるかどうかは分かりませんが、一応測定時の状況を書いておきます。
日時:2019年 8月17日㈯ 19:00~20:30頃
場所:長野県松本市
回線:エキサイト光(Wi-Fi接続)
使用PC:mouseコンピューターのノートPC
これを使っています⇩


表示速度測定方法
テスト用に、記事の何もないまっさらなブログを一つ作成します。
設定は何も変えず、公開範囲を「すべての人に公開」にします(こうしないと測定できません)。
サイドバーやシェアボタンはブログ作成時のままいじっていません。
- シェアボタンは、はてブ・Facebook・ツイッターの3つ
- サイドバーは、プロフィール・検索・リンク・最新記事・月別アーカイブ
そして、テーマを着せ替えては表示速度を測定していきます。
記事も写真も何もない状態で測定するから、これならテーマそのものの速度が分かるはず。
テーマストアのテーマ、表示速度測定(全てではありません)
人気のテーマ、新着テーマの中からよく利用されているものをピックアップして速度測定してみました。
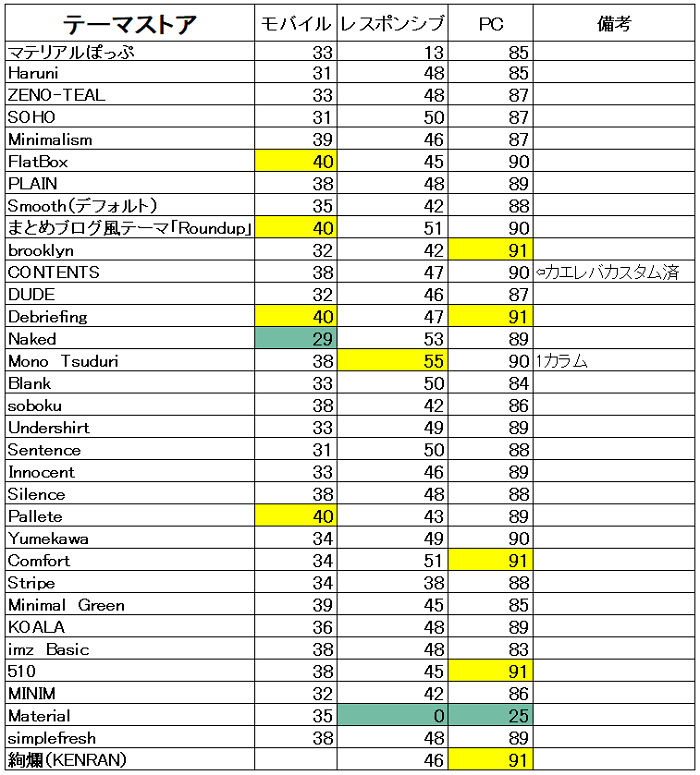
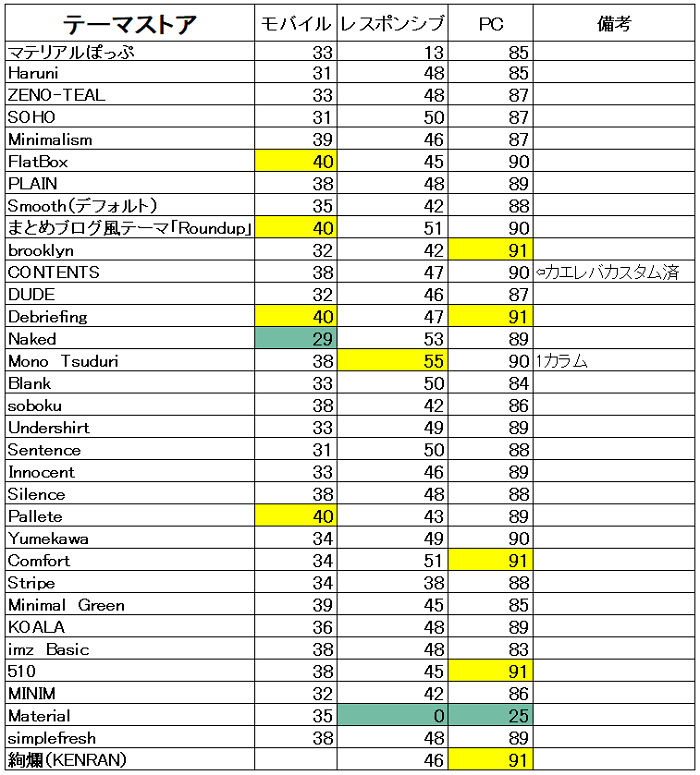
以下のような結果になりました⇩


黄色になっているのが表示速度が一番速いもの、青いものが一番遅いものです。
モバイルとレスポンシブとあるのは、スマホの表示設定をレスポンシブに変更せずに測定してしまったからです。
最後の「絢爛」だけデフォルト表示の速度測定しませんでしたが、どうやらレスポンシブの方が表示速度は速いようなので、まあいいかと(;^_^A
総合的に見てみると、速そうなのは
- Mono Tuduri(モバイル50、PC90以上)
- Comfort(モバイル50、PC90以上)
- Debriefing
- まとめ風ブログテーマ「Roundup」(モバイル50、PC90以上)
この辺でしょうか。
テーマの中には「カエレバのCSSカスタム済みです」というものもあり、知らなかったので驚きました。
皆さんがお使いのテーマは、どのくらいでしたか?
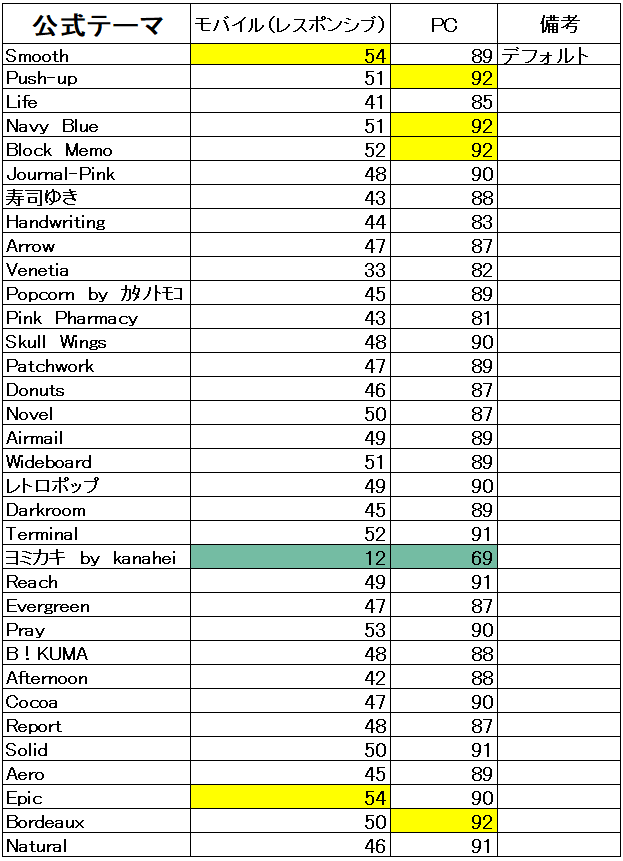
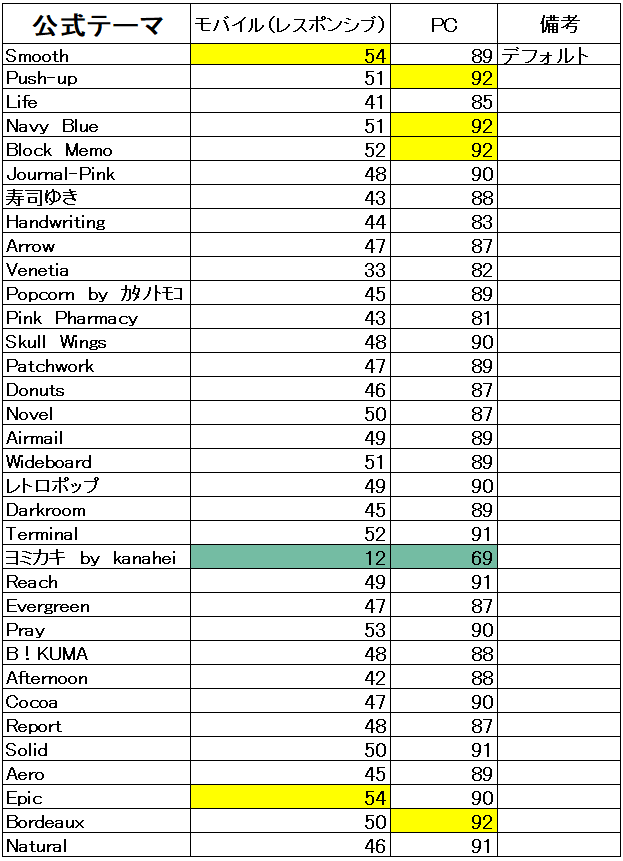
公式テーマ、表示速度測定
巷では「はてなの公式テーマは遅い」と言われているようですが、実際にはどうでしょうか?
以下のような結果になりました⇩


公式は、モバイルは全てレスポンシブで測定しています。デフォルトだと遅いということがテーマストアの測定で明らかになりましたからね・・
公式のテーマ、テーマストアのものと比べても全然遅くないですね。
むしろ、ストアのものよりも速いテーマもある(゚Д゚;)
テーマストアでは、モバイル50以上、PC90以上のものが3つしかなかったんですが、公式は
- Push-up
- Navy Blue
- Block Memo
- Terminal
- Pray
- Solid
- Epic
- Bordeaux
8個もあったんです!!
噂って当てにならないですね💦
表示測定の結果から分かること
「記事も写真も、何もない状態なのに、この速度!?」
正直、愕然としました。何もない、テーマだけの状態なら90点台とかザラなのかと思ってましたから。
特にモバイルの点数が悪くて驚きです。
おそらく、「はてなブログ」のシステム的なものが表示速度を遅くしている原因の大半なんでしょう。
「はてなブログ」で記事を書いていく以上、この点数より上を目指すのは無理なんだと悟りました。
あ、でもシェアボタンをなくすとか軽くするとか、工夫すれば点数上がるのかも?
それと、モバイルの表示はデフォルトよりもレスポンシブの方が表示速度が速いことも判明しました。レスポンシブ対応のテーマに限りますが、今使われているテーマはほぼレスポンシブ対応だと思います。公式は全て対応ですし。
皆様、こだわりがなければレスポンシブ設定にした方がいいですよ!!
※追記
ただし、カスタマイズしまくっている場合はレスポンシブだと超重くなるそうですので、そういった場合はデフォルトを使った方がいいかもしれません。



漆うしる(id:UrushiUshiru)さん、アドバイスありがとうございました✨
おわりに
結果はもっと数字にばらつきが出るものと予想していましたが、意外にもテーマ毎の表示速度にさほどの差がないことが分かりました。
中には群を抜いて表示速度が遅いものもありましたが・・・
測定したら、一番数字のいいテーマにしよう!!と思っていたものの、意外と差がないし、表示速度ばかり優先するとデザインを犠牲にすることになります。
できれば自分の気に入ったテーマを使いたいしなぁ。悩む。。
これからテーマを変えるかどうか、まだ考え中ではありますが、この測定結果がどなたかのお役に立てれば幸栄です(*^_^*)
テーマを変えようか迷っている、表示速度が気になる方の参考になれば嬉しいです。
最後までお読みいただき、ありがとうございましたm(__)m






コメント
コメント一覧 (2件)
凄いデータ量ですね・・・。
サイトの重さは意識したことがありませんでした。参考にいたします
たけっちゅん (id:takettyun)さん
コメントありがとうございます!
あまり気にしすぎると体に悪いですね、最近の私がそんな感じです(/o\)
ほどほどに意識してみるといいと思います(笑)